Rich Text Editing in TEXTEDIT
The GDC and GBC front-ends support a rich text editing interface with
TEXTEDIT fields.
Important: The HTML content displayed inside a
form element using the
textFormat:html style must not be a complete HTML document
(using CSS styles for example). The content must be simple HTML, with basic tags such as text
decoration like <b/> for bold, <ul/>+<li/> for bullet
lists, and inline styles.
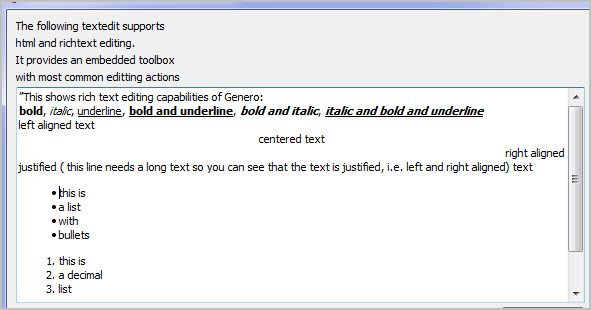
Rich text editing provides:
- Text format: bold, italic, underline
- Paragraph alignment: left, center, right, justify
- Lists: bullet, decimal
- Paragraph indentation
- Font size
To enable rich text editing, set the
textFormat styleAttribute to
html:<Style name="TextEdit.richText">
<StyleAttribute name="textFormat" value="html" />
</Style>Richtext toolbox
By default, when the mouse reaches the top border of the textedit field where rich text editing has been enabled, a toolbox appears. The toolbox disappears when the mouse leaves the top border area. This implementation is useful if you only use the textedit field to display rich text, as the toolbox is only visible in input.
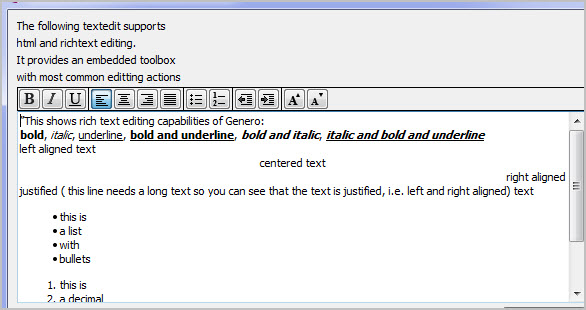
If you want to always display the toolbox, you can set the
showEditToolBox
styleAttribute.<Style name="TextEdit.richText">
<StyleAttribute name="textFormat" value="html" />
<StyleAttribute name="showEditToolBox" value="yes" />
</Style>
Tip: The textedit field will be wide enough to display the toolbox in its entirety,
even if you define a small width in your form definition file. Take this into account when designing
your form.
Tip: The textedit field will be high enough to display the number of lines defined in
the form definition file (using the textedit font) and the toolbox when required. A textedit with a
height of 1 will display the toolbox and one line, which is much higher than without the
toolbox.
Important: The behavior of the attribute
showEditToolBox with
the value auto differs between the Genero Desktop
Client and the Genero Browser Client. With the Genero Desktop Client,
'auto' is interpreted as 'no'. With
the Genero Browser Client, 'auto' is interpreted as 'yes'.Rich text local actions
When using the TEXTEDIT rich text capability, a set of local actions are
automatically created. These local actions can be configured like regular actions, to change the
accelerator and decoration.
| Name | Default Accelerator | Icon Name | Icon |
|---|---|---|---|
richtextbold |
Ctrl-b | textbold |  |
richtextitalic |
Ctrl-i | textitalic |  |
richunderline |
Ctrl-u | textunder |  |
richtextalignleft |
Ctrl-l | textleft |  |
richtextaligncenter |
Ctrl-e | textcenter |  |
richtextalignright |
Ctrl-r | textright |  |
richtextalignjustify |
Ctrl-j | textjustify |  |
richtextlistbullet |
None | textlistbullet |  |
richtextlistdecimal |
None | textlistnumbered |  |
richtextdecreaseident |
None | textindentdecrease |  |
richtextincreaseident |
None | textindentincrease |  |
richtextdecreasefontsize |
None | textfontsizedown |  |
richtextincreasefontsize |
None | textfontsizeup |  |
You can hide the toolbox using the
showEditToolBox styleAttribute.<StyleAttribute name="textFormat" value="html" />
<StyleAttribute name="showEditToolBox" value="no" />