Topmenus on mobile devices
Topmenus can be used to implement a general options menu in mobile apps.
On mobile devices, actions render usually as default action views, that display implicitly in dedicated panes on the screen. When displaying forms on a mobile front-end, you can use a topmenu to get a list of options the end user can choose from.
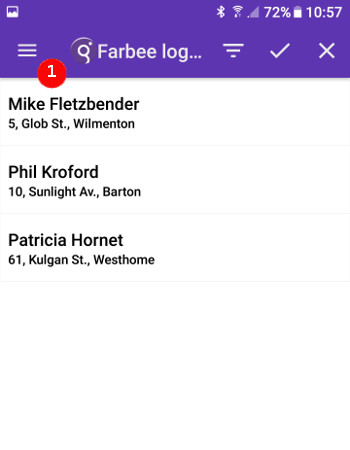
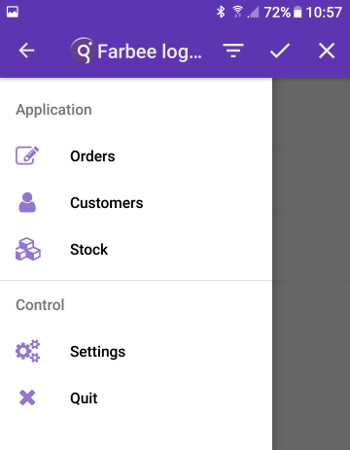
Using topmenus for Android™ devices (GMA)
On Android devices, a TOPMENU renders as a menu icon on the top left of the
screen, in the Android action bar.
When the user taps on this icon, a list with topmenu items shows up. Selecting an option fires the corresponding action handler is fired.
 |
 |
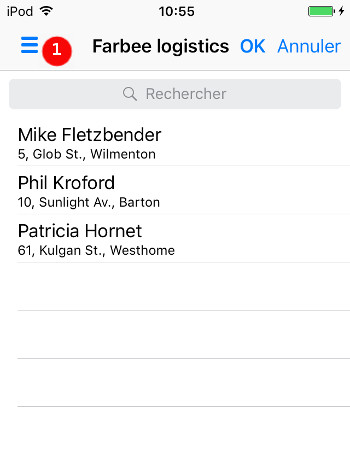
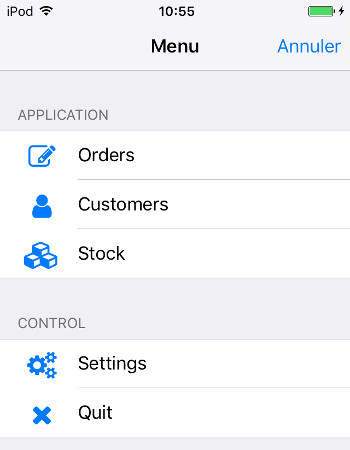
Using topmenus for iOS devices (GMI)
On iOS devices, a TOPMENU renders as a menu icon on the top left corner of
the device screen, in the iOS navigation
controller.
When the user taps on this icon, a new view appears with the first level of topmenu items. The user can the drill down to a next level, select an option if it's a leaf item, or tap on the back button to move one level up in the topmenu tree. Selecting a leaf item will fire the corresponding action handler and close the menu.
 |
 |