Full and Embedded list views
On mobile devices, table views are displayed as either full screen lists or embedded lists, based on the layout definition.
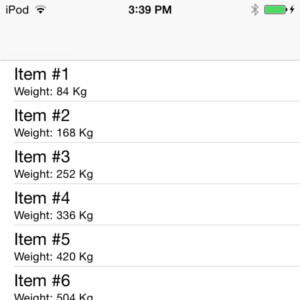
Full list view
A full list view displays when the table is the only element in a
form.
LAYOUT
TABLE
{
[c1 |c2 ]
}
END
END
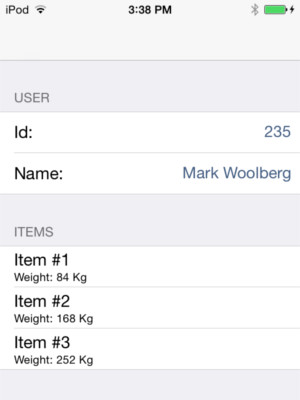
Embedded list view
An embedded list view displays when the table is mixed with other form elements. All rows of the table are shown. Scrolling is not possible.
Tip: With an embedded list view, consider limiting the number of rows in the
program array.
In this example, the table is inside a
GRID
container:LAYOUT
GRID
{
<GROUP g1 >
Id: [f1 ]
Name: [f2 ]
< >
<GROUP g2 >
<TABLE t1 >
[c1 |c2 ]
[c1 |c2 ]
[c1 |c2 ]
< >
< >
}
END
END